Inglés
- Speechace: Útil para prácticar Speaking sobre diferentes temas y contextos.
- Free4talk: Para hablar con personas de todo el mundo en inglés.
- Hello Talk: Para hablar con personas por medio de intercambio de idiomas.
- Small Talk: Para practicar speaking por medio de preguntas sobre diferentes temas con ayuda de IA.
- Elllo: Para practicar listening, cuenta con 3000 lecciones para todos los niveles.
- ESL-Lab: Para practicar listening, cuenta con todos los niveles y temas.
- British Council: Sitio web completo de ejercicios de todo tipo para diferentes áreas (grammar, listening, etc).
- EFSET 50: Permite realizar examen de 50 minutos para medir el nivel de inglés totalmente gratis.
- USA Learns: Para aprender inglés con diferentes niveles
- English Academy: Lecciones gratis para aprender inglés
- Curso-inglés: Aprender inglés básico, intermedio, avanzado, inglés de negocios y más
Retos de programación y ejercicios
- Advent JS: Retos de programación para javascript diarios.
- DevChallenges Retos de desarrollo web con proyectos reales y prácticas.
- 100 Days CSS: Retos diarios de CSS.
- JS Challenger: Retos de javascript desde principiante a avanzado.
- Code Well: Retos de HTML, CSS, Javascript.
- Code Wars: Más desafíos de programación.
- CSS Battle: Retos de CSS.
- Coder Byte: Más retos de programación.
- Frontend mentor: Retos de frontend con proyectos reales.
- Coding game: Ejercicios de programación mientras se juega.
- CSS Dinner: Retos de CSS de manera interactiva y tipo juego.
- Flexbox froggy: Retos de CSS con flexbox interactuando con ranas.
- Code Combat: Ejercicios y desafíos de programación jugando.
- Programming hero : Aplicación para practicar programación en general.
- Programming hub : Aplicación para aprender sobre programación y diferentes lenguajes, cuenta con ejercicios.
- Grasshopper: Retos de javascript de forma interactiva (ideal para principiantes).
- Leetcode: Cuenta con alrededor de 2500 ejercicios para practicar programación, útil para prepararse para entrevistas.
- Code Forces: Retos de programación en general.
- Code Chef: Cuenta con alrededor de 3000 problemas para practicar programación de todos los niveles.
- Coding Ninjas: Plataforma con muchos retos por medio de roads sobre diferentes tecnologías.
- Interview Bit: Cuenta con problemas útiles para prepararse para entrevistas técnicas.
- Hacker Rank: Útil para expandir habilidades de programación en general, útil para prepararse para entrevistas técnicas.
- Treehouse: Escuela de tecnología en línea que ofrece cursos para principiantes y avanzados en diseño web, desarrollo web, desarrollo móvil y desarrollo de juegos
- JavaScript30: Retos de javascript.
- JSRobot: Aprender javascript jugando.
- Enki: Aplicación para aprender programación.
- SigmaGeek: Ejercicios y retos de programación.
- Codedex: Retos de Python para aprender a programar en este lenguaje.
- Exercism: Desafíos y retos de programación disponibles en 61 lenguajes.
- Edabit: Aprender a programar con alrededor de 10000 ejercicios en diferentes lenguajes.
- Project Euler: Retos de programación con enfoque matemático.
- GridCritters: Aprender CSS Grid jugando.
- Flexbox zombies: Aprender Flexbox con zombies.
- Codepip: Aprender programación jugando.
- Code Monkey: Aprender programación y fundamentos
- App Ideas: Ideas de proyectos para empezar diseñar y programar.
- CSS Grid Garden: Aprender CSS Grid con un jardín.
- 50Projects: Contiene 50 proyectos HTML,CSS, Javascript para practicar
- Build your own X: Repositorio con proyectos interesantes para implementar.
- TypeHero: Aprender TypeScript con retos
CSS,JS,Frontend
- Ffflux: Generador de SVG.
- Colour Contrast Checker: Útil para chequear si colores y fondos son compatibles cuando se combinan.
- Fancy border radius: Útil para crear efectos en los bordes.
- Blobz: Permite crear animaciones tipo gotas.
- Animista: Librería para realizar animaciones.
- AnimateCSS: Librería para realizar animaciones.
- All Animation CSS: Librería para realizar animaciones.
- Magic CSS: Librería para realizar animaciones.
- Hover CSS: Animaciones para hover.
- Locomotive Scroll: Efectos de scroll.
- CSSGrid generator: Generador Grid de CSS.
- Animated Backgrounds: Fondos animados.
- Hamburguers: Diferentes estilos de menú hamburguesa.
- System CSS: Framework retro de Apple OS
- NES CSS: Framework de nintendo.
- PSOne: Framework de PSOne
- RPGUI: Framework RPG
- 98.css: Framework de Windows 98.
- CSS Reference: Referencia visual sobre diferentes temas de CSS.
- Responsively: Herramienta para crear sitios responsive.
- CSSLayout: Guía de diferentes esquemas de diseño web, con código y ejemplos.
- Frontend Checklist: Un ruta para aprender las bases del Frontend
- Omatsuri App: Herramientas para frontend.
- Get Waves: Generador de ondas
- Free frontend: Snippets para frontend y ideas.
- Code my UI: Snippets para frontend y ideas.
- Little snippets: Snippets para frontend y ideas.
- CSSDeck: Snippets para frontend y ideas.
- Bootsnipp: Bootstrap snippets.
- Scroll reveal: Efectos de scrolling.
- Back to Top: Permite agregar un botón para subir al comienzo de una página web.
- AOS: Efectos de scrolling.
- JqueryScript: Disponibilidad de librerías jquery.
- CSS Pokemon Gameboy: Framework CSS estilo pokemón.
- 100 days css: Reto de 100 para aprender CSS
- Toools Design: Miles de recursos y herramientas de diseño
- Leiapix: Permite convertir imagenes a 3D con inteligencia artificial
- CSS Loaders: Animaciones de carga para páginas gratis
- Menús de tipo hamburguesa
- Easing gradients: Gradientes para fondos
- CSS Buttons: Colección de botones para inspirarse
- Loaders: Biblioteca de Loaders para tus páginas web.
- Free frontend cards:Galería de cards para tus diseños web.
- Cards gratuitas: 27 cards gratuitas para blogs y e-commerce
- UIVerse: Biblioteca de loaders y demás elementos
- Free frontend sidebars: Colección de Sidebars gratuitos para diseño web
- 404 Page templates: Plantillas 404 HTML para incluir en tus diseños web
- TWC Formularios: Blog con una colección de formularios para inspirarse
- Creativos online - Botones: Blog con una colección de botones para inspirarse
Iconos e imágenes
- Flaticon: Para descargar iconos en diferentes formatos.
- Colour Freeicons: Colecciones de iconos para descargar.
- IconStore: Colecciones de iconos para descargar.
- Feathericons: Colecciones de iconos para descargar.
- UnDraw: Permite crear iconos.
- Iconer: Colecciones de iconos para descargar.
- Font Awesome: Librería de iconos.
- Line Icons: Librería de iconos.
- The noun project: Librería de iconos.
- Shutterstock: Repositorio de imágenes, vectores, etc.
- Lottiefiles: Animaciones e imágenes.
- Fonticon: Crea iconos de fontawesome para usarlos como favicon.
- SVGator: Permite animar SVG
- SVGL:Colección de iconos SVG
- Fav Icon generator: Generador de iconos a partir de imágenes
Hosting
- Vercel: Plataforma para desarrolladores frontend.
- Netlify: Plataforma de desarrollo que incluye servicios de back-end de creación, implementación y sin servidor para aplicaciones web y sitios web dinámicos..
- GitHub Pages: Permite alojar sitios webs estáticos.
- ByetHost: Hosting gratis.
- GitHub Pages: Permite alojar sitios webs estáticos.
- 000WebHost: Hosting gratis.
API's
- Fake Store: API para tiendas.
- Random User: API para crear usuarios aleatorios.
- Mapbox: API sobre mapas.
- SerpAPI: API para búsquedas de google.
- Public API's: Colección de API's de todo tipo para proyectos.
- RapidAPI: Colección de API's de todo tipo de proyectos.
Documentación
- DevDocs: Biblioteca con documentación de muchos lenguajes de programación.
- DevHints: Biblioteca con documentación para desarrollo web.
- The Algorithm.com: Biblioteca de diferentes algoritmos.
- El catálogo de patrones de diseño: Biblioteca con los diferentes patrones de diseño y ejemplos.
- Javascript visualizado: Una serie de artículos con animaciones para entender como funciona javascript.
- Awesome List: Cuenta con una biblioteca completa sobre cualquier cosa de tecnología.
- React Docs: Documentación organizada de React JS.
- Hola Algoritmos: Explicación sobre diferentes algoritmos.
- VisuaAlgo: Contiene diferentes estructuras de datos para verlas de manera visual e interactiva.
Cursos, trabajo remoto
- Class Central: Plataforma con cursos gratis disponibles sobre cualquier área.
- Freecourses: Lista con cursos de programación y diferentes lenguajes.
- Github collections: Dispone de material sobre diferentes temas de tecnología.
- Remote jobs: Lista de empresas que ofrecen trabajo remoto en todo el mundo.
- A list apart: Lista de artículos sobre temas de desarrollo web.
- Flyncer: Permite crear matches con empresas según las habilidades que se poseen.
- Manual de Harvard para hacer CV
- Interview warmup: Para prepararse para entrevistas
- Oracle One: Programa gratuito para aprender sobre diferentes áreas con salida a empleo.
- Opportuniy Linkedin: Contiene cursos gratis dados por LinkedIn y Microsoft con certificado gratuito.
- Awesome Job Boards: Repositorio que almacena referencia a empleos por categoría
Bases de datos
- JsonCrack: Útil para visualizar datos de documentos JSON.
- SQL Practice: Prácticas y ejercicios para SQL.
- SQL Zoo: Practicar SQL Online
- SQL Murder Mystery: Aprender SQL resolviendo casos
- SQL Police Department: Aprender SQL resolviendo crimenes
Herramientas y software
- Transform Tools: Permite transformar código de un lenguaje a otro.
- Figma: Útil para crear diseños para aplicaciones, etc.
- Flowgorithm: Software para visualizar código en diagramas de flujo.
- 30 Seconds of code: Snippets de lenguajes de programación.
- Can I Use?: Útil para verificar compatibilidad de herramientas, librerías, etc en diferentes navegadores.
- Keyframes: Permite crear animaciones.
- What Font?: Extensión de google chrome para saber que fuentes utiliza una página web.
- Wappalizer: Extensión de google chrome para saber que tecnologías hay detrás de un página web.
- Codepad : Compilador online para c, c++, php, etc.
- Blisk: Software para observar el diseño de una web en múltiples dispositivos.
- FontJoy:Generador de fuentes.
- Page speed: Analiza el rendimiento y velocidad de una página web.
- Upscale: Permite mejorar calidad de una imagen.
- PFPMaker: Permite crear una foto con un toque mas profesional, útil para perfiles de linkedin.
- YOU: Alternativa a ChatGPT
- Text2SQL AI: Genera SQL con inteligencia artificial
- Python Tutor: Sirve para practicar Python, Java, C, C++, y Javascript y visualizar graficamente mientras se hace debug
- Pathfinding Visualizer: Aprender estructuras de datos de manera visual
- Algorithm Visualizer: Aprender sobre algoritmos de manera visual
- VisuAlgo: Aprender estructuras de datos de manera visual
- XMind: Útil para crear mapas conceptuales
- Mindomo: Útil para crear mapas conceptuales
- Home By Me:Inspírate y decora tu casa en 3D
Android y móviles
- Colores: XML de diferentes colores.
- YoYo: Librería para realizar animaciones.
- Biblioteca UI: Recursos de todo tipo para UI.
- Transiciones: XML para transiciones de activities o fragments.
Plugins Visual Code y temas
- Python
- Auto rename Tag: Para autocompletar
- Bootstrap 5 Snippets
- ES7 + React/Redux/React-native snippets
- Intellisense for CSS class names
- Live server
- Prettier
- XML Tools
- Javascript ES6 Code Snippets
- CodeGPT
- BlackBox
- Peacock
- Import Cost
- Polecode
- Thunder Client
- REST Client
- EditorConfig
- EsLint
- Remote SSH
- VSCodeThemes: Galería de temas para visual code
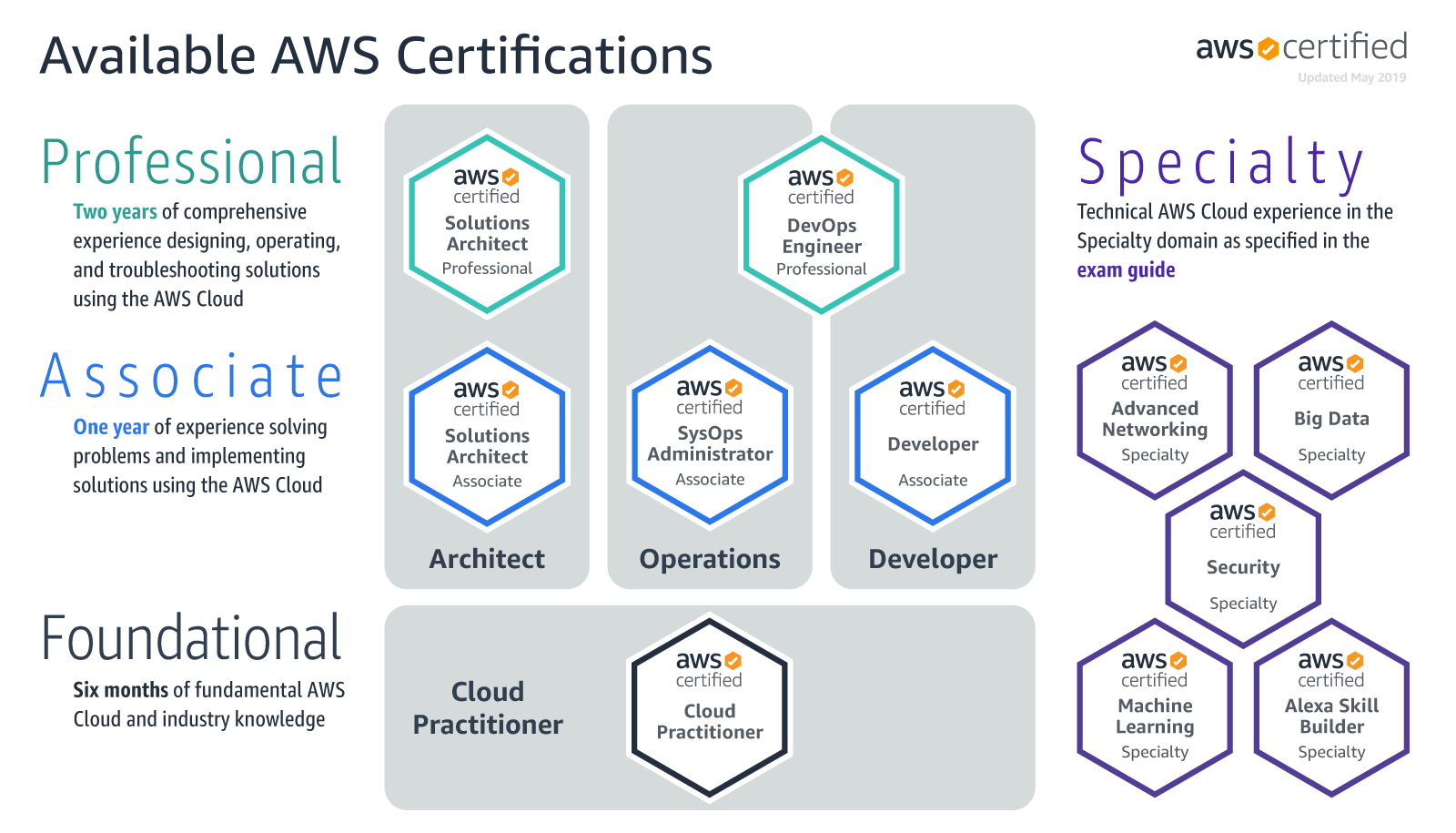
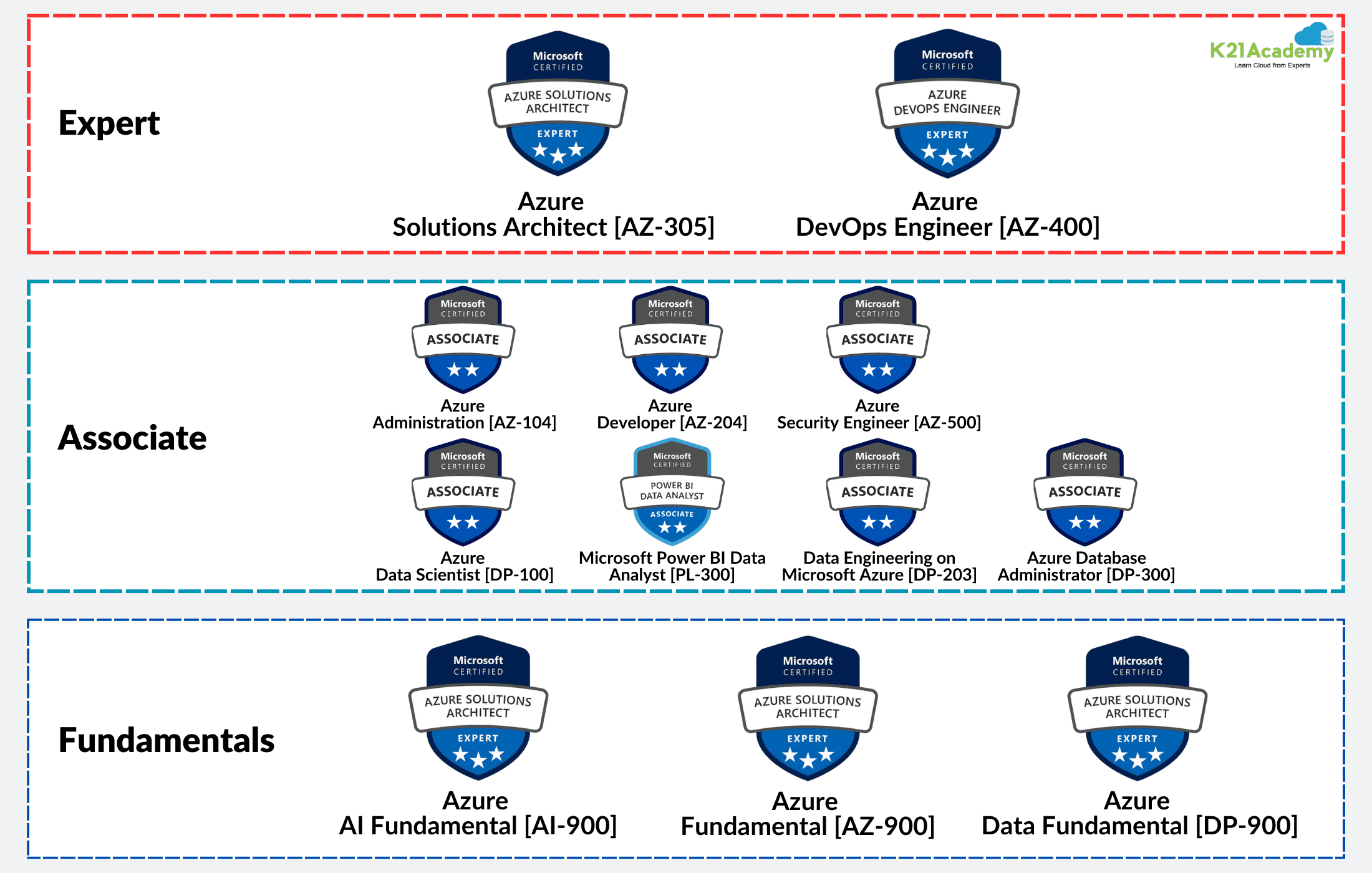
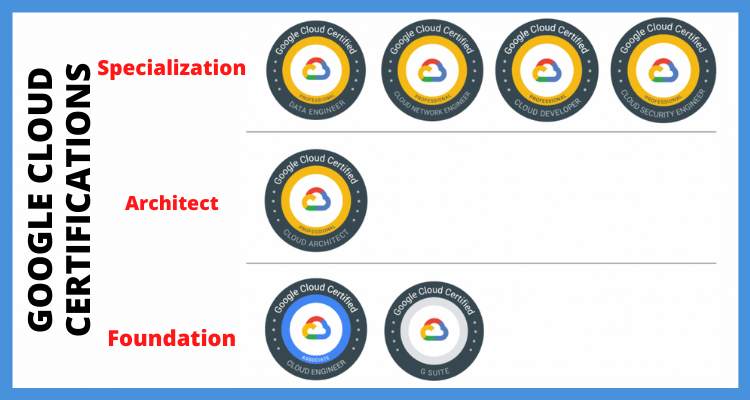
Cloud Computing, DevOps, Redes
- Abhishek.Veeramalla: DevOps Zero to Hero
- Simplelearn: DevOps Full Course | Learn DevOps In 10 Hours
- Edureka: DevOps Tutorial for Beginners | Learn DevOps in 7 Hours
- Cloudfolks Hub: 100 Days Cloud Challenge
- Cloudfolks Hub: CCNA 200-301 Complete Course
- Be a better dev:How I Would Learn AWS Today
- Start with Cloud Essentials: Badge Path (Free badge)
- Gain Practical Experience: "AWS Cloud Quest" (Free badge)
- Prepare for the Certification: AWS Cloud Practitioner (Free Practice Test)